デザイン&コーディング
HTMLCSSjQueryXD
デザイン、コーディングで架空のAPPLE WATCHのページを作成しました。
XDでデザインし、コーディングしました。
サイトはこちら→http://sk8altamont.xsrv.jp/watch/
ポイント
・XDでデザイン
・高級感
・デザインでの商品の見せ方・説明を意識
・レスポンシブ
・Googleフォントの使用
・JQueryとCSSで動きをつける
制作で意識したこと
XDの使い方に慣れるため、XDでデザインしました。

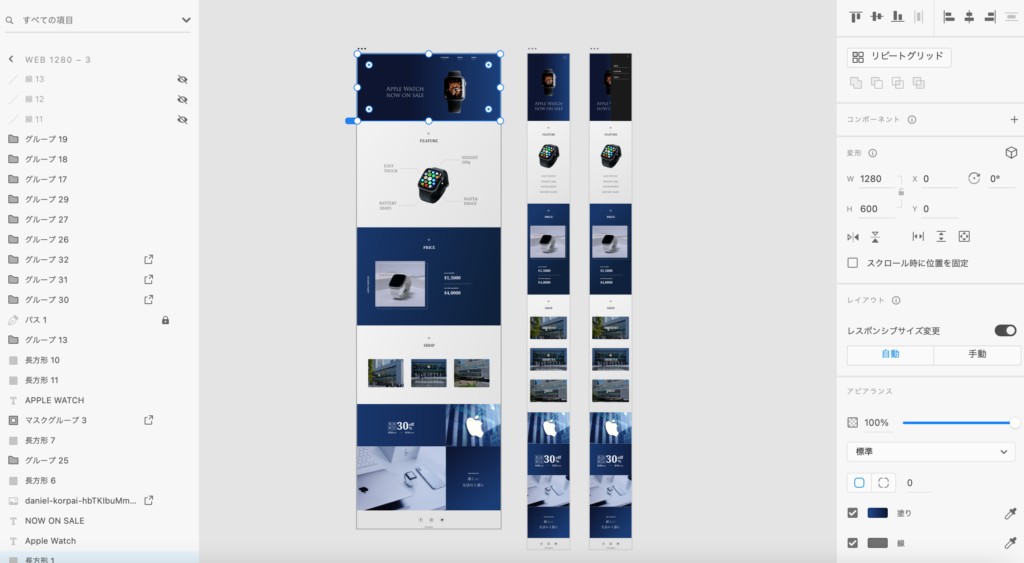
▲XDでのデザインカンプ
デザインは、高級感を意識しました。
APPLE WATCHを購入する層は、20代後半〜30代の社会人が多いという想定でつくりました。
メインカラーは、青を使い、グラデーションを入れ、見せ方をよりカッコよく、購入したくなるような見せ方を意識。
また、使用している画像も、Photoshopを使い、なるべくメインカラーの青に合うように加工しました。

▲サイトの雰囲気に合うように、元画像の素材に「青み」を加えて加工しました。

▲元画像
上のAPPLEの画像はこのまま使っても良いが、洗練されたイメージのサイトにしたかったため加工しました。

▲こちらの画像にも「青み」を加えました。

▲元画像
背景で多く使用している、青のグラデーショに合うようにデザインしました。
使用言語
HTML/CSS/jQuery/