デザイン&コーディング
HTMLCSSjQueryFigma
WEB制作、WEBデザインの勉強として架空のフィットネスページを作りました。
PC、SPの1ページです。
サイトはこちら→フィットネスサイト
ポイント
・Figmaでデザイン
・Photoshopで画像合成・加工・補正
・レスポンシブ
・Googleフォントの使用
・JQueryとCSSで動きをつける
制作過程・意識したこと
サイトをデザインするにあたり、メインに使う画像や、途中で使う画像のテイストをなるべく合わせ、同じ感じにしました。
また、サイトのサブカラー(水色)と合うような画像にしたかったため、Photoshopで加工を行いました。
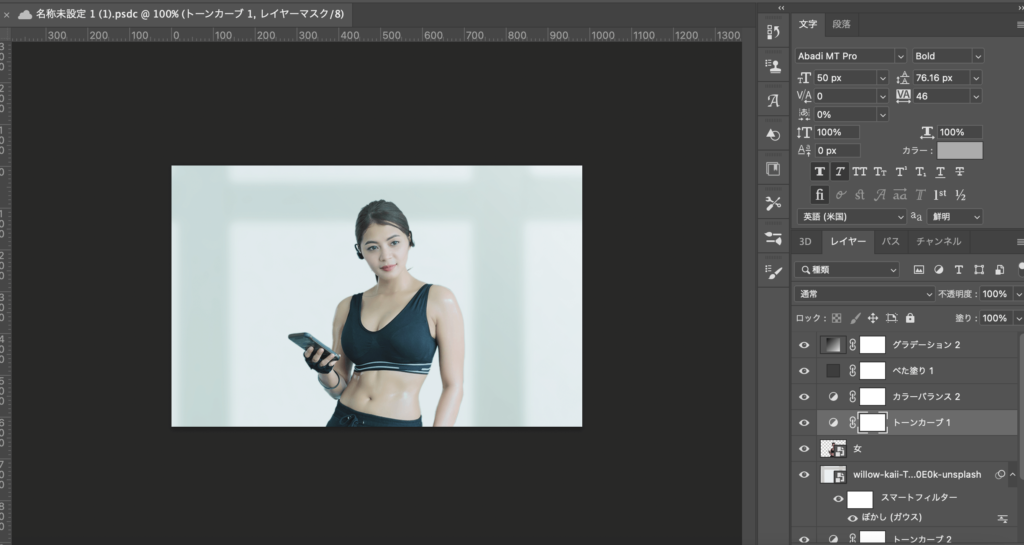
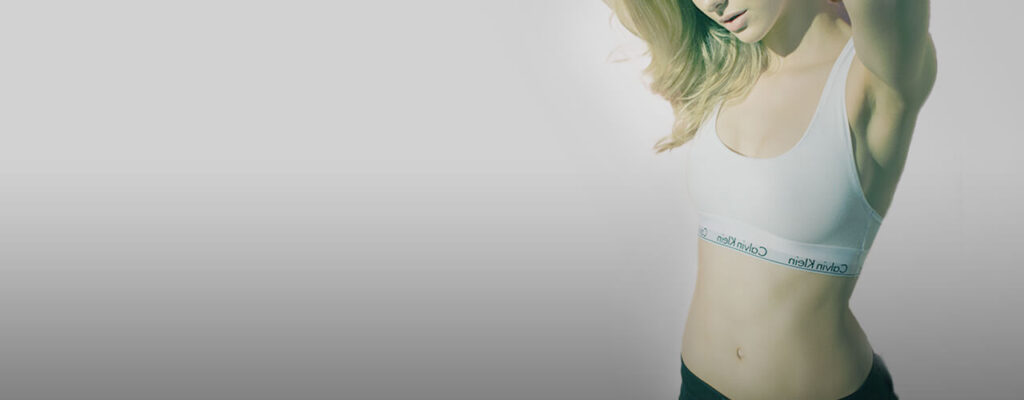
▼ファーストビューのメイン画像

▼元画像

人物を切り取って、色相を変え、背景を合成しました。
▼Photoshopで加工

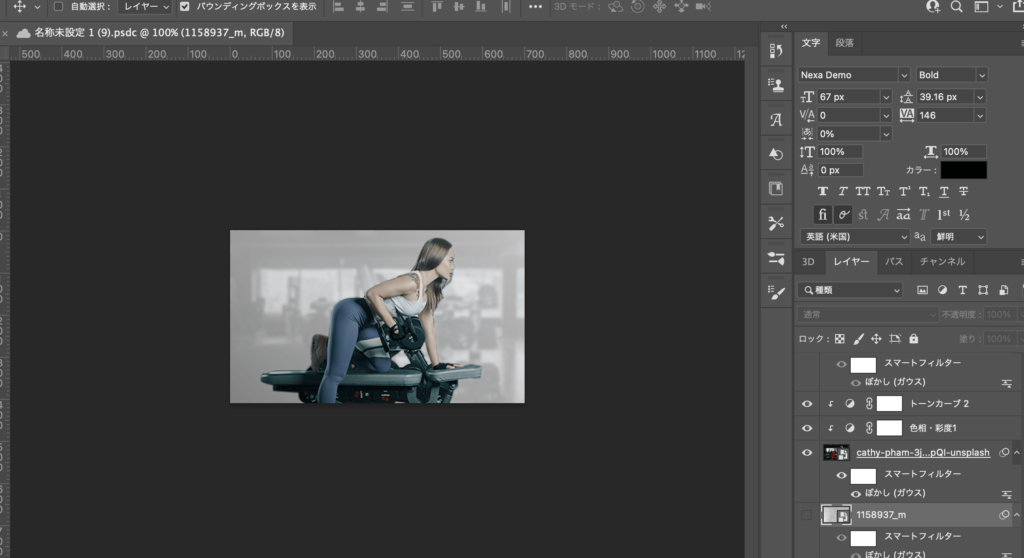
▼Featureパートの画像

▼元画像

このまま使うと、赤のパンツが目立ってしまったため、パンツの色を変更し、背景もぼかして、女性にパッと視線がいく感じに加工しました。
▼Photoshopで加工

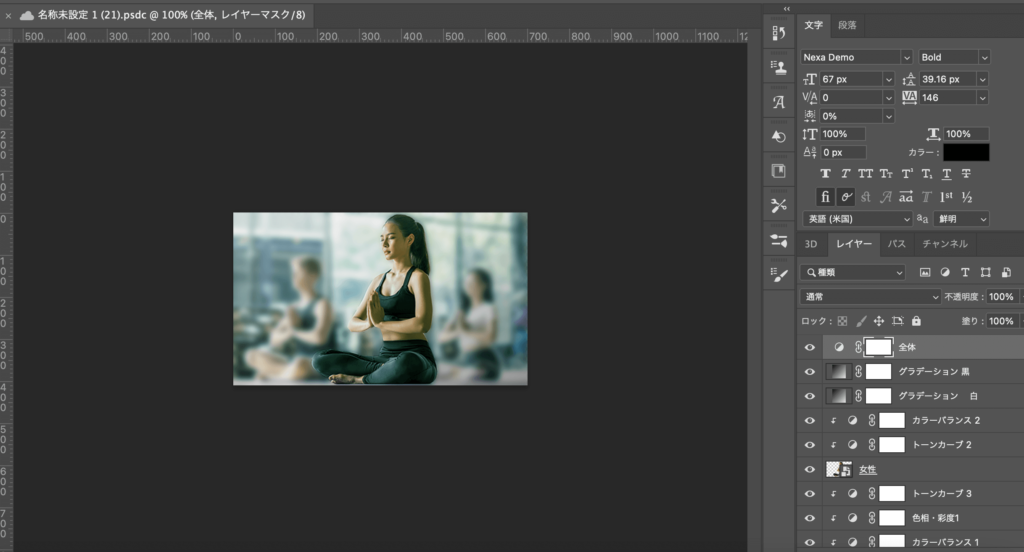
▼Featureパートの画像

▼元画像

元画像の色味がたくさんあるため、色相を変え、手前の女性だけを切り取り、背景をぼかしました。
▼Photoshopで加工

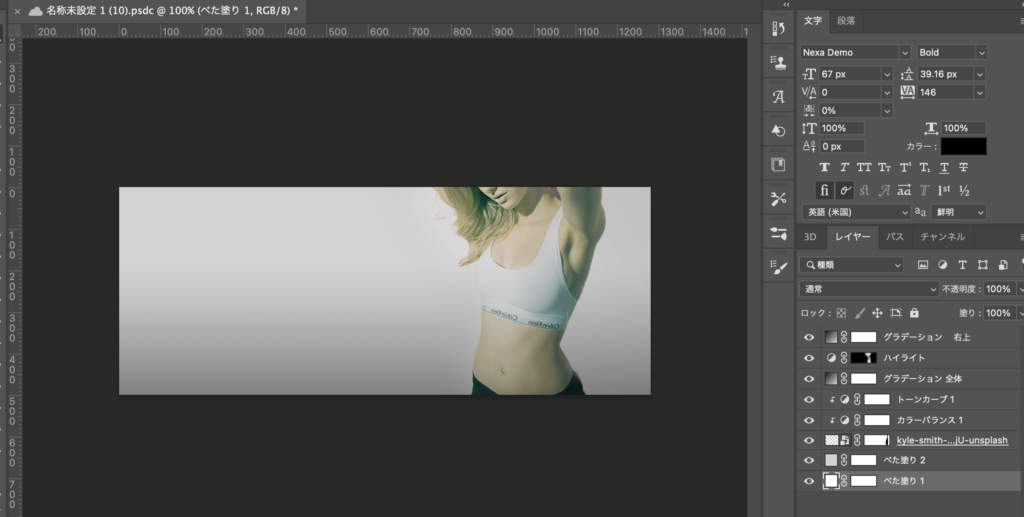
▼キャンペーン部分の背景画像

▼元画像

フィットネスを通して、「痩せる」「スタイルが良い」というようなイメージの背景にしたかったので、元画像のモデルを生かして加工しました。
背景にグラデーションを入れ、色も変え、左側にテキストが入るようにしました。
▼Photoshopで加工